实验 4:媒体 API 之口述校史
源代码:https://github.com/hongjr03/MiniProgram
实验目的
- 掌握视频 API 的操作方法;
- 掌握如何发送随机颜色的弹幕。
实验步骤
下载需要的素材
按照老师的要求,下载实验所需的素材,包括视频链接和播放按钮图标。这里我用的播放按钮图标来自 Google Material Design 的图标库,可以在这里下载。

项目创建和初始化
项目创建直接基于第一次实验的空白小程序继续开发。复制项目后,将素材放到项目的对应目录下。目录结构如下:
.
├─images
└─pages
└─index所有更改见这里。
视图设计
- 将导航栏修改为"口述校史",并把背景颜色改为 #987938。Commit
- 划分视频播放器、弹幕发送区域、视频列表三个区域。视频组件、弹幕区域、视频播放列表。其中在弹幕区域,我加了几个圆角(corner-radius)和元素之间的间距(padding),使得整体看起来更加美观。

逻辑实现
更新播放列表这里,直接使用 wx:for 循环遍历一个数组,然后在点击事件中更新视频的 src。Commit
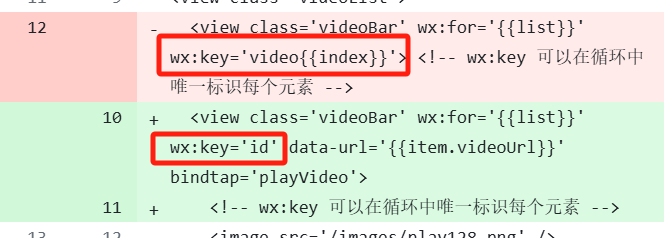
这里在调试过程中,开发者工具有提示 wx:key 不合法的问题,所以我将文档中的 wx:key='video' 改为了 wx:key='id',这样就不会报错了。

最后就是弹幕的逻辑实现,这里是依赖于视频上下文对象的 sendDanmu 方法,将弹幕发送到视频上。所以首先应该在进入小程序时先初始化一个视频上下文对象,然后在发送弹幕时调用 sendDanmu 方法。Commit
视频切换的时候,需要注意的是,要先停止当前视频的播放,然后再切换到下一个视频。
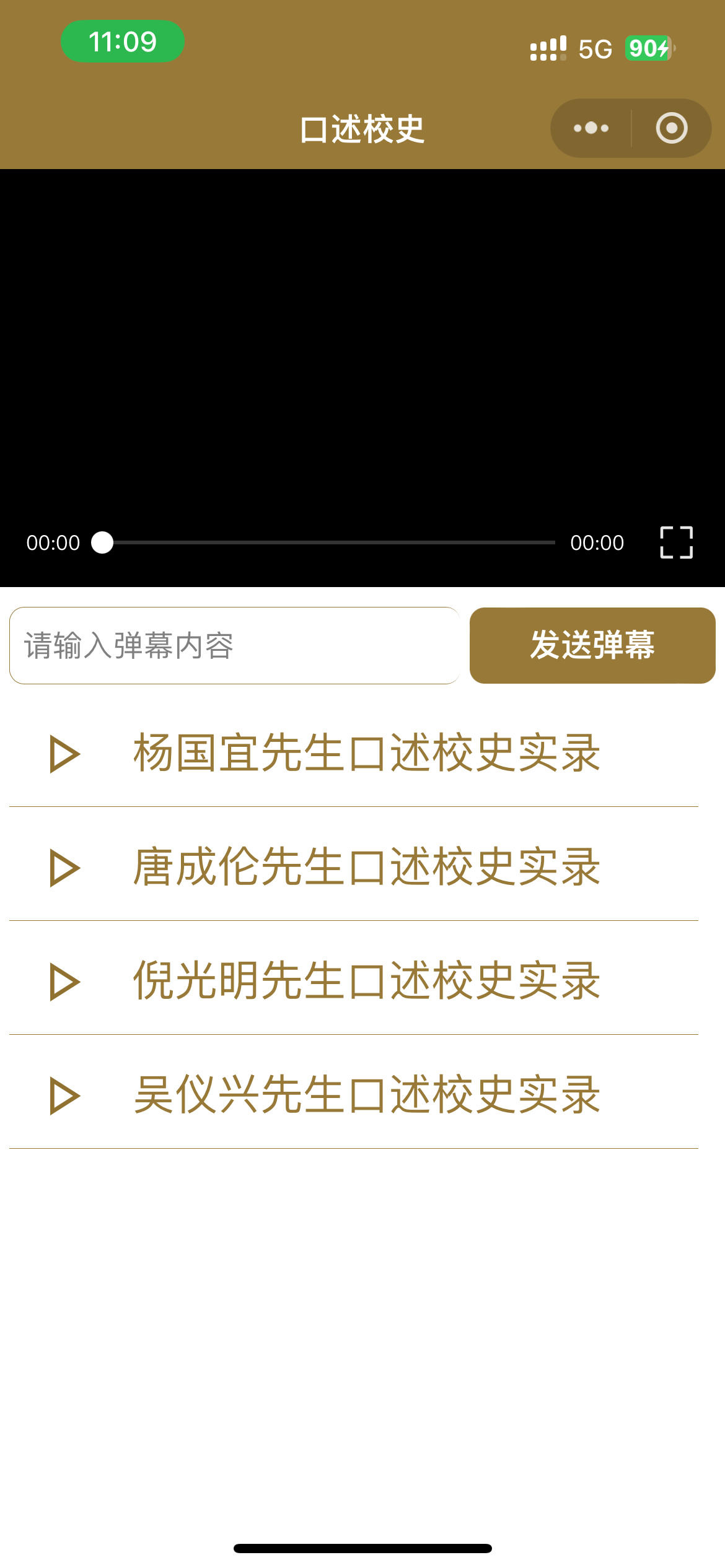
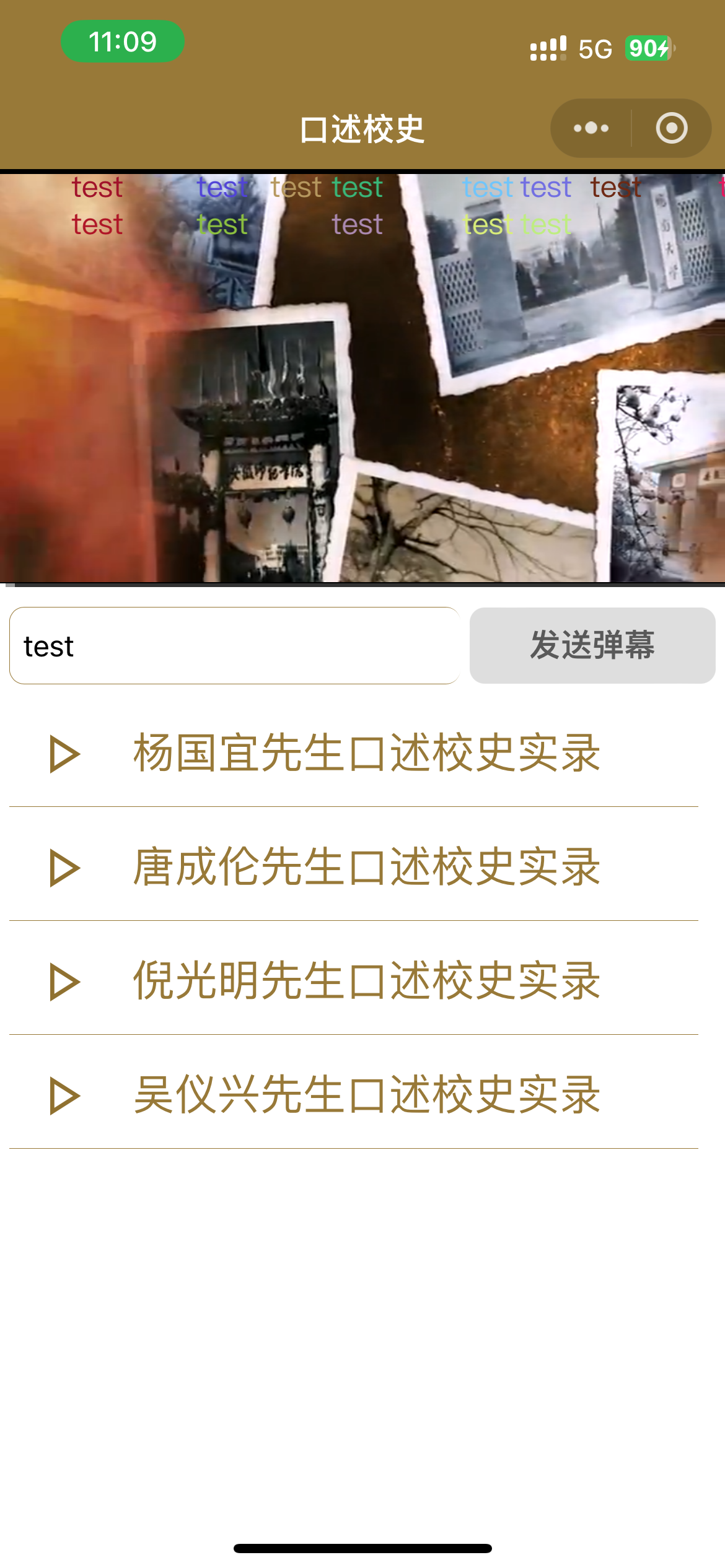
程序运行结果




问题总结与体会
Q: 更新播放列表时,可以读取标题但无法播放。
A: 这个问题是因为,实例化视频上下文对象后,再对其进行操作应当使用标准的参数接口,比如这里就是 src。而我在这里传入了一个 videoUrl 的参数,导致无法播放。所以查阅文档还是要仔细一些。
Q: 切换视频后,其他视频的弹幕仍然存在
A: 这个问题是因为,弹幕是直接发送到视频上的,所以在切换视频时,应当先清空弹幕,然后再切换视频。但这样会导致原来发的弹幕是一次性的,所以我猜可能是要在视频切换时,将弹幕保存到一个数据库中,然后再切换视频时,再发送一次。
实验总结
几次实验都是在和 API 打交道,使用 API 的核心还是要了解 API 的文档,然后再根据文档来进行开发。在这次实验中学会了如何使用视频 API,以及如何发送弹幕。本来以为发送弹幕这种功能会很复杂,其实都已经封装好了,只需要调用就可以。
